Salesforce開發(fā)之Lightning Web組件基礎(chǔ)知識(四)
上節(jié)帶您了解了如何將Lightning Web組件部署到組織,本節(jié)將為您介紹:在Salesforce開發(fā)過程中,如何處理Lightning Web組件中的事件。學(xué)習(xí)完本節(jié)內(nèi)容后,您可以創(chuàng)建包含多個組件的應(yīng)用程序、描述復(fù)雜組件的文件結(jié)構(gòu)、處理事件。
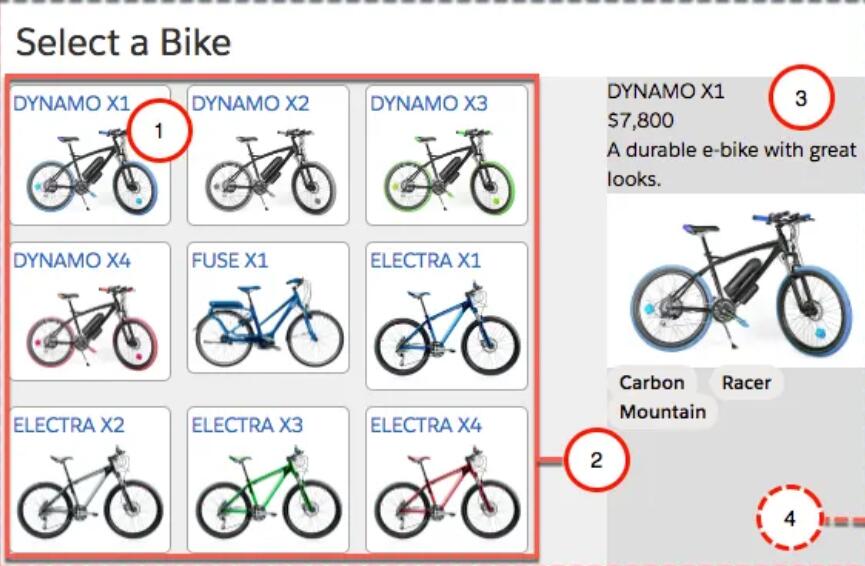
上節(jié)您已經(jīng)構(gòu)建了一個組件并將其部署到組織,本節(jié)我們開始為事件處理添加一些交互性。我們通過幾個組件跟蹤事件的過程,以便在應(yīng)用程序中處理復(fù)雜事件。此應(yīng)用程序是bicycle shop的product selector。用戶點擊自行車名稱和圖像,就可以查看更多詳細(xì)信息。

此應(yīng)用程序有四個組件協(xié)同工作。
1、tile:顯示單個項目。
2、list:排列tiles。
3、detail:點擊某個tile時,會顯示該tile的詳細(xì)信息。
4、selector:包含整套組件。容器組件不是必需的,但我們在此處使用一個容器組件,以幫助處理事件。
目前,該應(yīng)用程序使用數(shù)據(jù)文件加載靜態(tài)數(shù)據(jù)進(jìn)行測試。在下一單元中,您將學(xué)習(xí)如何從org中提取動態(tài)數(shù)據(jù)。
組件構(gòu)成
現(xiàn)在讓我們給項目添加一些可以部署到組織的文件。
1、在此處下載此應(yīng)用程序的文件:Trailhead的Bike Selector應(yīng)用程序。
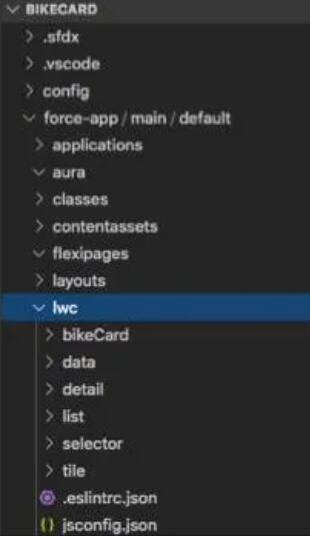
2、將文件解壓到bikeCard項目的lwc文件夾中

組件關(guān)系
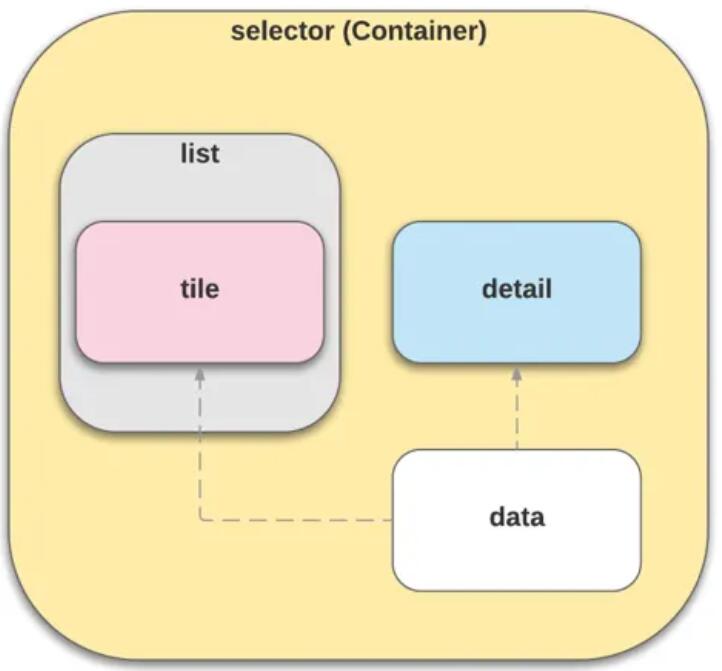
在此應(yīng)用程序中,多個組件協(xié)同工作,某些組件嵌套在其他組件中。就像HTML元素嵌套一樣,Lightning Web組件(即自定義HTML元素)也可以嵌套在其他Lightning Web 組件中。在我們的文件系統(tǒng)中,組件的文件夾并不能讓我們真正了解它們間的關(guān)系。讓我們來看看這些組件是如何在UI層面上以圖表的形式嵌套的。

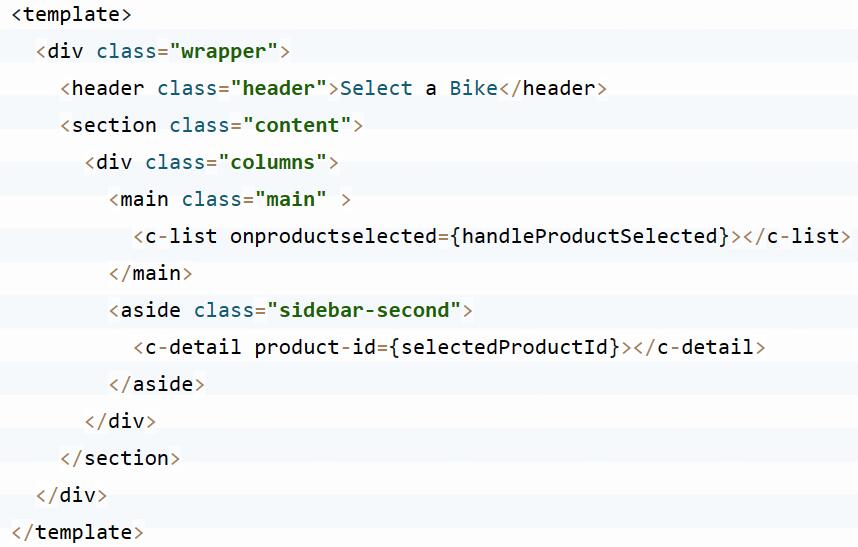
通過查看文件,您可以看到selector組件布置了頁面,并顯示了list(c-list)和detail(c-detail)組件。

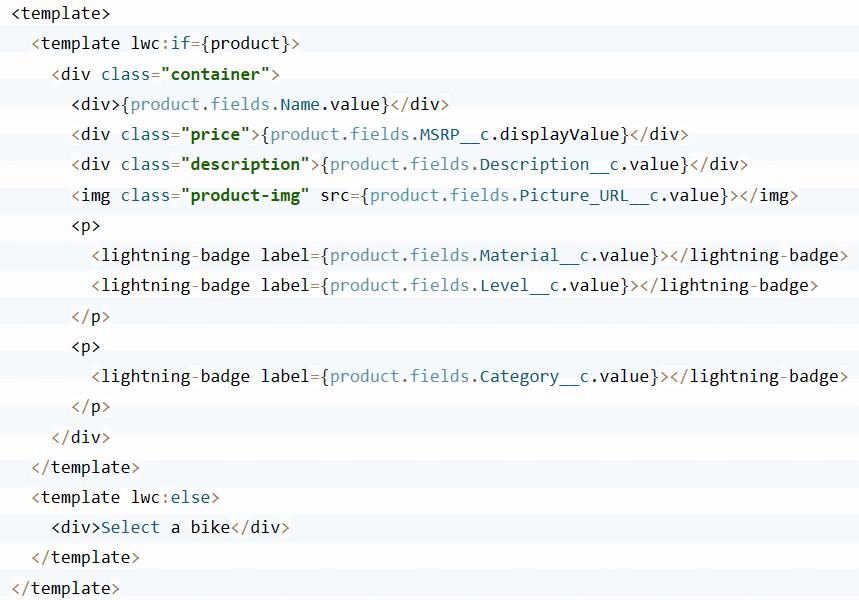
用以下內(nèi)容更新detail.html:

在detail.html中,您可以看到lwc:if={product}和lwc:else。如果未從列表中選擇任何內(nèi)容,則顯示一條要求用戶選擇的消息。如果選擇了某些內(nèi)容,就會顯示Bike的詳細(xì)信息。
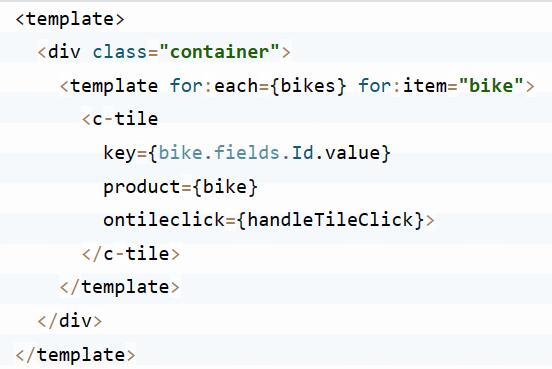
list組件顯示了多個tile(c-tile)組件,數(shù)據(jù)中的每個Bike都對應(yīng)一個組件。這種嵌套是在每個父組件的HTML中實現(xiàn)的。例如,列表組件有以下HTML,包括c-tile的tile組件。

Bike項目的每次迭代都會生成一個新的tile組件。只要包含c-tile組件標(biāo)簽,每個tile組件就會成為它的子組件。div類定義container用于設(shè)置樣式,因此您可以控制tile的排列。如果您查看list.css,就就看到它包裝了內(nèi)容。

父/子關(guān)系不僅對于應(yīng)用程序的設(shè)計很重要,而且對于事件處理也很重要。接下來讓我們更深入地研究一下事件處理。
事件向上,屬性向下
在復(fù)雜組件(包含多個父組件和子組件)中,組件可以進(jìn)行上下交流。

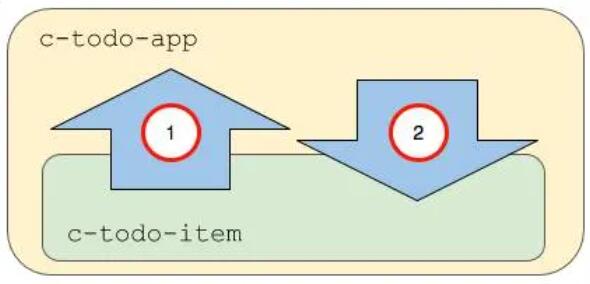
1、子組件c-todo-item向父組件c-todo-app派發(fā)一個事件。例如,當(dāng)用戶點擊按鈕時,子進(jìn)程可以將事件對象傳遞給父進(jìn)程,這樣父進(jìn)程就可以處理該事件并更改當(dāng)前頁面。
2、父組件c-todo-app傳遞或調(diào)用子組件的屬性與方法。例如,父組件可以在子組件中設(shè)置文本值,或調(diào)用子組件的某個方法。
下面讓我們來看看這種交流是如何進(jìn)行的。
向上傳遞信息
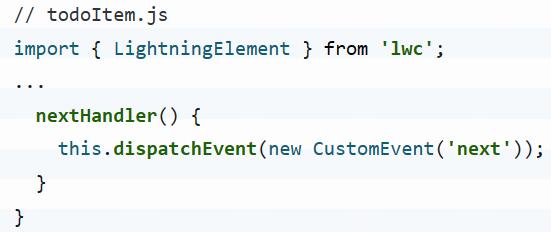
可以使用 events和event listeners傳遞信息。子組件分派事件,父組件監(jiān)聽事件。分派事件包括創(chuàng)建子組件可以傳遞給父組件的事件對象。父組件有一個處理程序來響應(yīng)該事件。例如,像這樣的子組件包含一個nextHandler()方法,該方法使用CustomEvent()創(chuàng)建一個簡單的事件對象,并在用戶點擊next按鈕時派發(fā)事件類型next。

事件類型可以是任何字符串,但應(yīng)符合DOM事件標(biāo)準(zhǔn),即沒有大寫字母,沒有空格,必要時使用下劃線分隔單詞。
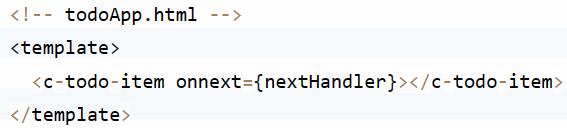
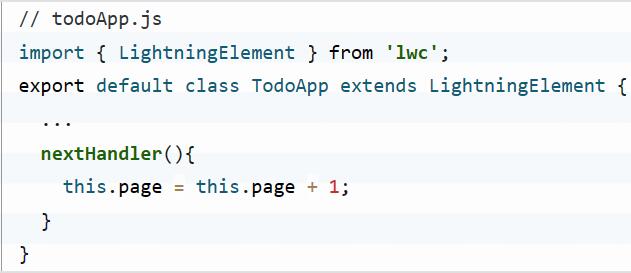
父組件用內(nèi)聯(lián)事件處理程序監(jiān)聽帶有on(onnext)前綴的事件。

并將事件對象傳遞給事件處理程序。

向下傳遞信息
可以使用公共屬性和公共方法傳遞信息。您可以使用@api decorator將組件屬性變成公共屬性。然后通過外部組件來設(shè)置公共屬性。
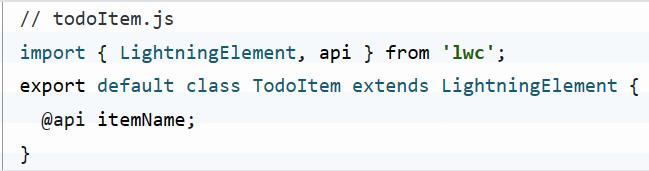
例如c-todo-item 子組件具有以下內(nèi)容:

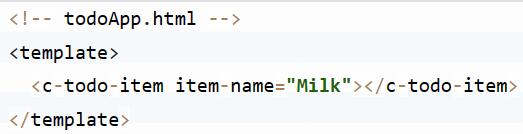
使用以下方法設(shè)置父節(jié)點的值:

itemName變量是使用kebab case屬性item-name來設(shè)置的。JavaScript中的屬性名稱采用駝峰規(guī)則,而HTML屬性名是串式的(用破折號分隔),以符合HTML標(biāo)準(zhǔn)。標(biāo)記中的item-name屬性映射到JavaScript的itemName屬性。
公共屬性是傳遞原始值、簡單對象和數(shù)組的絕佳解決方案。此外,當(dāng)獲取或設(shè)置屬性時,您可以使用getter和setter來執(zhí)行一些邏輯。要記住,用@api decorator對它們進(jìn)行注釋,使它們對其他組件公開。同樣地,您可以創(chuàng)建從父組件調(diào)用的公共方法。通過使用@api decorator在子組件中創(chuàng)建一個公共方法,然后從父組件中調(diào)用它。
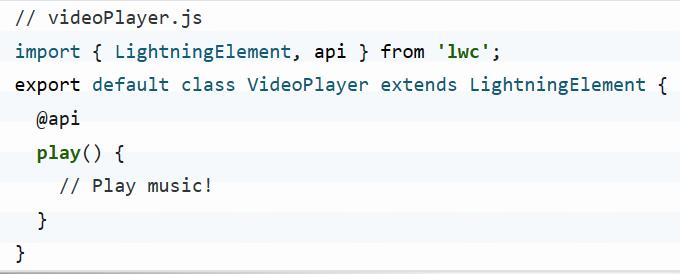
假設(shè)我們有一個這樣的子組件。

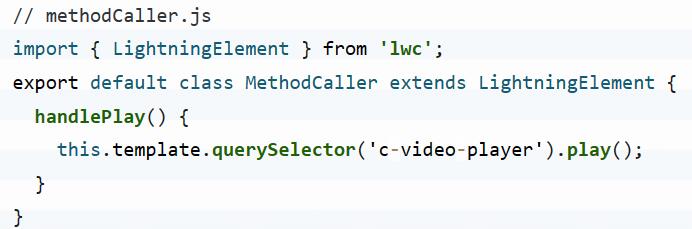
當(dāng)c-video-player組件被包含在父組件中時,我們就可以像這樣從父組件中調(diào)用該方法:

我們定義了一個方法handlePlay()來觸發(fā)該事件。然后使用querySelector() DOM方法搜索名為c-video-player的DOM元素,并調(diào)用其公共方法。
在HTML中處理事件
因此,我們的選擇器應(yīng)用程序需要處理一種類型的事件--用戶點擊一個磁貼。當(dāng)這種情況發(fā)生時,detail組件應(yīng)該用相關(guān)tile的信息重新呈現(xiàn)。您可以用HTML(在模板中添加event listener)或JavaScript(編寫event listener function)處理事件。我們推薦使用HTML方法,如下所示。
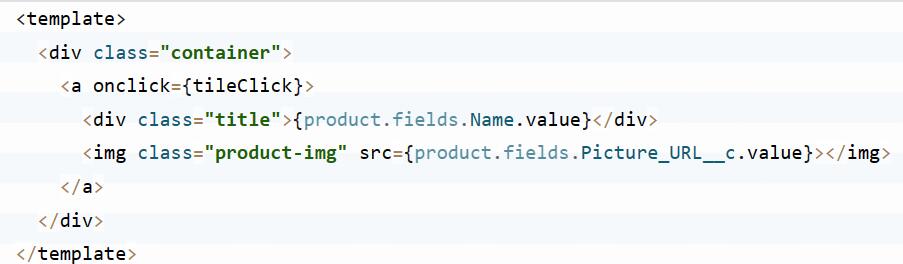
每個tile組件都監(jiān)聽用戶的點擊情況,因為tile組件的HTML(tile. HTML)包含一個onclick事件監(jiān)聽器。

當(dāng)用戶點擊用戶界面中的一個tile實例時,onclick監(jiān)聽器會調(diào)用tile.js JavaScript文件中的tileClick處理函數(shù)。

Selector App的事件模式
在product selector app中,我們使用了一個復(fù)雜的組件(包含多個父組件和子組件)。我們建議您通過組件的層次結(jié)構(gòu)向上傳播事件,以便父組件可以響應(yīng)子事件。如果您有其他子組件,但不是觸發(fā)事件的子組件,則可以將屬性向下傳遞給這些子組件以響應(yīng)事件。
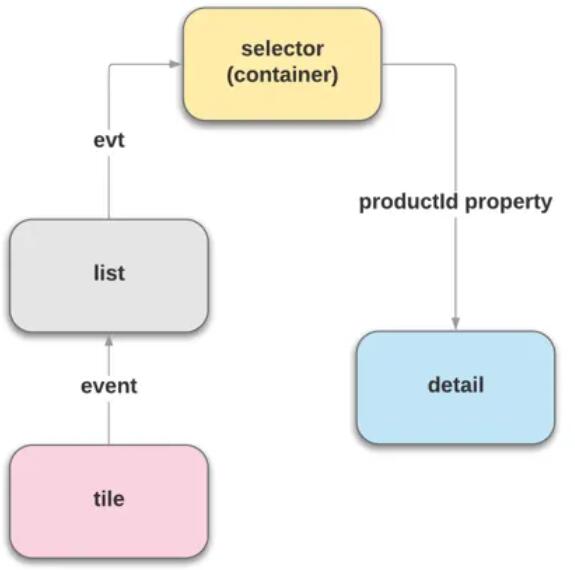
模式如下所示:

為此,我們需要將event listeners和handlers在層次結(jié)構(gòu)中向上鏈接到ebikes組件。然后向下傳遞傳遞一個屬性給detail組件。在我們的文件中,您可以看到以下內(nèi)容。
1、tile.html有調(diào)用tileClick處理程序的onclick事件監(jiān)聽器。
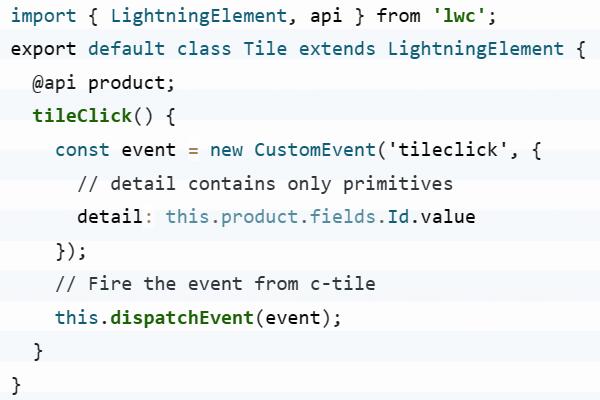
2、tile.js可以創(chuàng)建事件類型為tileClick的新CustomEvent和包含詳細(xì)值(this.product.fields.Id.value)的對象。
3、list.html有調(diào)用handleTileClick處理程序的ontileclick監(jiān)聽器。
4、list.js有一個handleTileClick方法,它傳入事件(evt)來創(chuàng)建另一個CustomEvent(productselected),該對象也包含一個細(xì)節(jié)值evt.detail,并在JavaScript中派發(fā)該事件:

5、selector.html有一個onproductselected事件監(jiān)聽器,它調(diào)用handleProductSelected處理程序。
6、selector.js的handleProductSelected方法將selectedProductId設(shè)置為傳入的event .detail值。
7、detail.html有一個條件指令,等待一個product值:

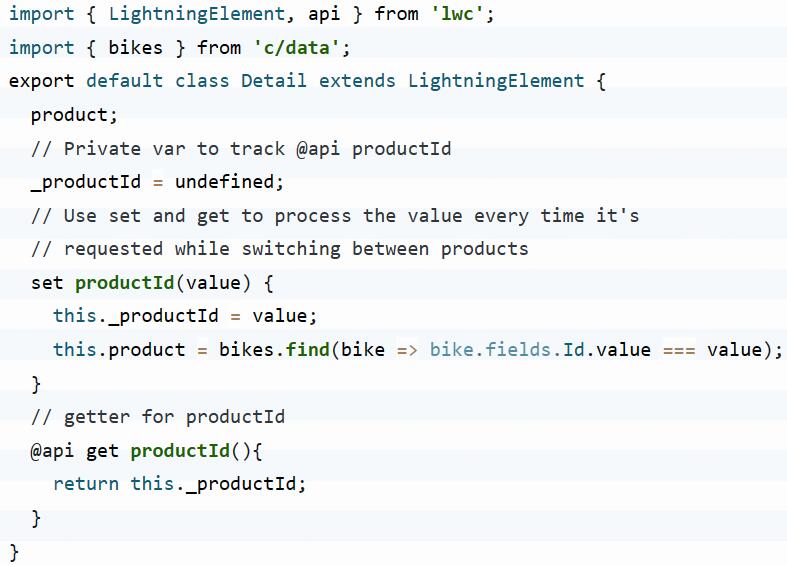
8、detail.js將這些部分結(jié)合起來,創(chuàng)建一個私有變量_productId來跟蹤productId值的狀態(tài)。然后使用get/set模式來獲取該值,并將其設(shè)置為變量,讓detail.html加載條件內(nèi)容。
getter和setter是一種常見的JavaScript結(jié)構(gòu),它們允許您為屬性分配添加邏輯和條件。

每次點擊tile時,都會重復(fù)該過程。
將文件部署到組織
讓我們將這些新的bikeCard項目文件部署到您的組織中,看看它是如何工作的。部署步驟與上節(jié)相同,打開org,在Lightning App Builder中用這個應(yīng)用程序創(chuàng)建一個頁面。
1、在VS Code bikeCard項目中,右鍵點擊force-app/main/default文件夾,選擇SFDX: Deploy Source to Org。
2、在VS Code的命令面板中,使用SSFDX: Open Default Or,打開您的組織。
3、使用selector組件創(chuàng)建一個區(qū)域頁面。
4、給它一個標(biāo)簽:Your Bike Selection
5、將selector組件拖動到頁面布局的頂部。
6、保存并為所有用戶激活。
7、打開后可以看到組件已經(jīng)出現(xiàn)在用戶界面中。
到此,您就有了一個完全交互式的頁面。下一節(jié),我們嘗試設(shè)置樣式,并從組織獲取實時數(shù)據(jù)。