Salesforce開(kāi)發(fā)之Lightning Web組件基礎(chǔ)知識(shí)(三)
上節(jié)帶您了解了如何創(chuàng)建Lightning Web組件,本節(jié)將為您介紹:在Salesforce開(kāi)發(fā)過(guò)程中,如何將Lightning Web組件部署到組織。
下面您將創(chuàng)建在上節(jié)討論的bike組件,并將其部署到組織。由于我們沒(méi)有定義任何自己的樣式,所以不需要CSS文件。您需要將這個(gè)組件推送到組織中的文件:bikeCard.html、bikeCard.js、bikeCard.js-meta.xml。以下是詳細(xì)步驟。
1、繼續(xù)在bikeCard項(xiàng)目中。
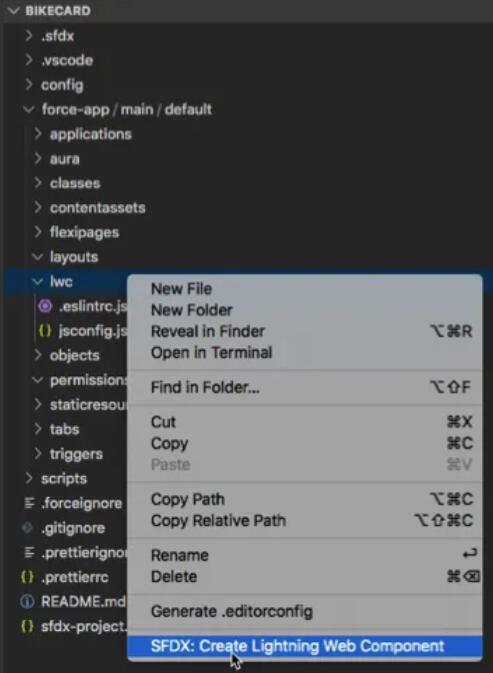
2、在force-app/main/default下,右擊點(diǎn)擊lwc文件夾,選擇SFDX: Create Lightning Web Component,創(chuàng)建bikeCard組件文件。

3、輸入bikeCard作為新組件的名稱(chēng)。
4、連按兩次回車(chē)鍵,接受默認(rèn)的force-app/main/default/lwc
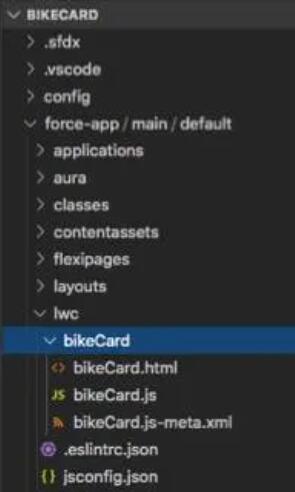
5、您可以在VS Code中的\force-app\main\default\lwc\bikeCard下看到以下內(nèi)容:Lightning Web組件遵循Web標(biāo)準(zhǔn)。HTML標(biāo)準(zhǔn)建議自定義元素名稱(chēng)包含連字符,但是Salesforce平臺(tái)不允許在組件文件夾或文件名中使用連字符。所以我們?cè)谶@里使用駝峰命名規(guī)則。

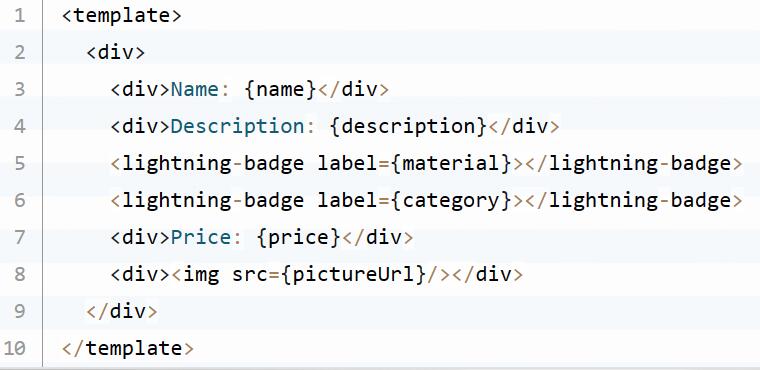
6、復(fù)制并替換bikeCard.html、bikeCard.js和bikeCard.js-meta.xml文件的內(nèi)容。
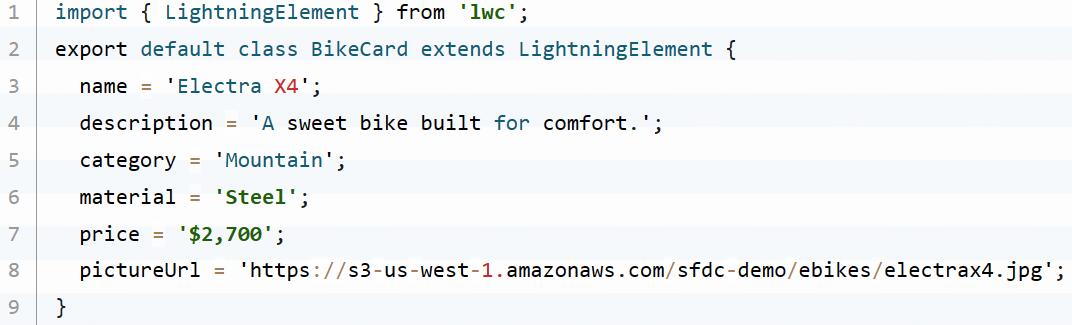
bikeCard.html

bikeCard.js

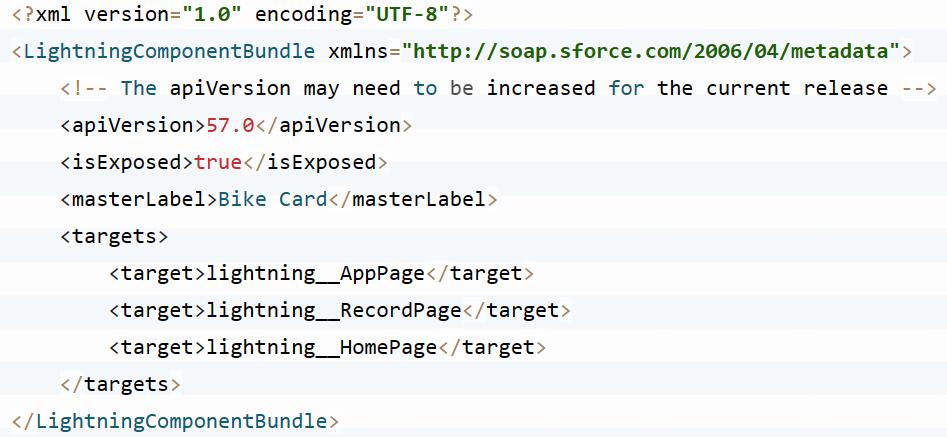
bikeCard.js-meta.xml

7、保存您的文件。
組件配置文件
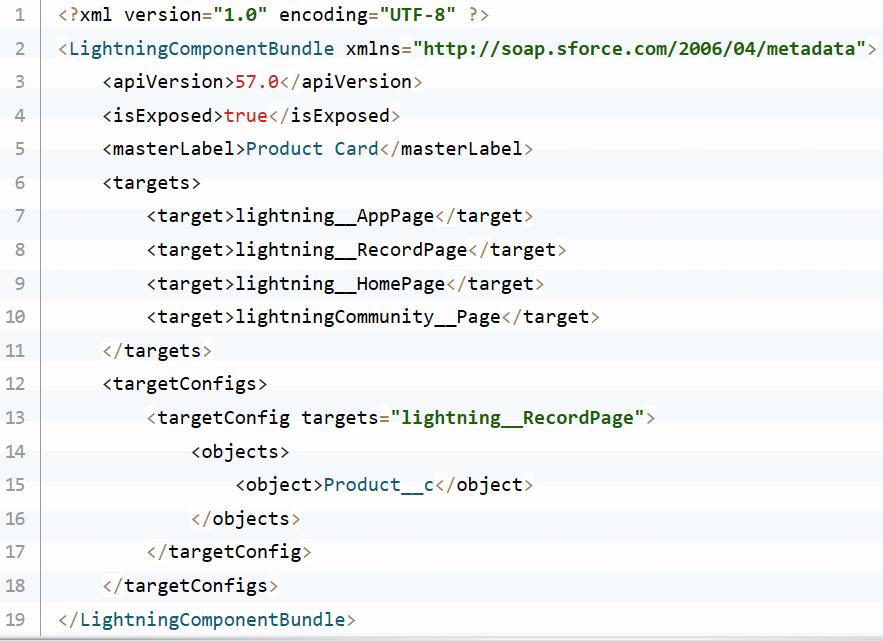
我們還沒(méi)有介紹.js-meta.xml的組件配置文件,因?yàn)槲覀円恢痹贚WC.studio中。如果您要開(kāi)始使用組織中的內(nèi)容,必須包含一個(gè)配置文件。ebikes存儲(chǔ)庫(kù)組件都有此配置文件。下面是ebikes存儲(chǔ)庫(kù)中的一個(gè)例子:

1、必填:
• apiVersion將組件與Salesforce的API版本綁定。
• isExposed(true或false) 如果isExposed為false,該組件不會(huì)暴露在Lightning App Builder或Experience Builder中。
• 要想讓該組件在Lightning App Builder或Experience Builder中使用,需要將isExposed設(shè)置為true,并至少定義一個(gè)<target>,即Lightning頁(yè)面的類(lèi)型。
2、自選:
• targets指定該組件可以在Lightning App Builder中添加哪些類(lèi)型的Lightning頁(yè)面。
• targetConfigs允許您指定每種類(lèi)型的Lightning頁(yè)面的具體行為,比如哪些對(duì)象支持該組件。
有關(guān)支持的語(yǔ)法的完整列表,請(qǐng)前往Salesforce trailhead中參閱文檔。
在組織中顯示組件
您有兩種方式在用戶(hù)界面中顯示Lightning網(wǎng)絡(luò)組件。
1、將組件設(shè)置為支持各種靈活頁(yè)面類(lèi)型(首頁(yè)、記錄首頁(yè)等),然后使用Lightning App Builder將其添加到靈活頁(yè)面中。這是最簡(jiǎn)單的方法,也是本單元要遵循的方法。
2、你也可以創(chuàng)建一個(gè)標(biāo)簽,指向一個(gè)包含Lightning web組件的Aura組件。您可以在存儲(chǔ)庫(kù)中看到包裝器組件、制表符、可見(jiàn)性設(shè)置、默認(rèn)應(yīng)用程序配置文件等所需的部件。
部署文件
現(xiàn)在您需要將組件文件部署到啟用了Dev Hub的組織中。
1、使用SFDX驗(yàn)證Dev Hub組織:在VS Code的命令面板中授權(quán)一個(gè)組織。當(dāng)出現(xiàn)提示時(shí),接受Project Default,并按回車(chē)鍵接受默認(rèn)別名。如果系提示允許訪(fǎng)問(wèn),點(diǎn)擊Allow。
2、右擊點(diǎn)擊force-app/main/default文件夾,選擇SFDX: Deploy this Source to Org。
為組件創(chuàng)建新頁(yè)面
由于我們?cè)O(shè)置了組件的配置文件,為了組件能夠在Lightning App Builder中使用,需要在用戶(hù)界面創(chuàng)建一個(gè)應(yīng)用程序,并將組件添加進(jìn)去。
1、若要打開(kāi)組織,請(qǐng)使用SFDX: Open Default Org,從VS Code的命令面板打開(kāi)默認(rèn)組織。
2、在Setup中,輸入Lightning App Builder,然后在快速查找框中找到Lightning App Builder。
3、點(diǎn)擊New。
4、選擇App Page,然后點(diǎn)擊Next。
5、給它命名為Bike Card,然后單擊Next。
6、選擇One Region,然后點(diǎn)擊Done。
7、在Lightning App Builder中,向下滾動(dòng)組件列表,直到看到您的Bike Card組件。
現(xiàn)在,您可以將其拖到頁(yè)面上。保存并激活頁(yè)面,Bike Card組件就會(huì)顯示在指定的頁(yè)面上。
1、將Bike Card組件拖動(dòng)到頁(yè)面布局的頂部,直到出現(xiàn)自行車(chē)。
2、點(diǎn)擊Save。
3、點(diǎn)擊Activate。
4、保持Activate for all users的選擇,還可以選擇更改應(yīng)用程序的名稱(chēng)或圖標(biāo)。
5、點(diǎn)擊Save。系統(tǒng)會(huì)要求您將頁(yè)面添加到導(dǎo)航菜單,但您不需要這樣做。您仍然可以在此環(huán)境中訪(fǎng)問(wèn)您的頁(yè)面。
6、點(diǎn)擊Finish。
7、點(diǎn)擊左上角的Back,退出 Lightning App Builder.。
8、從App Launcher中,找到并選擇Bike Card。
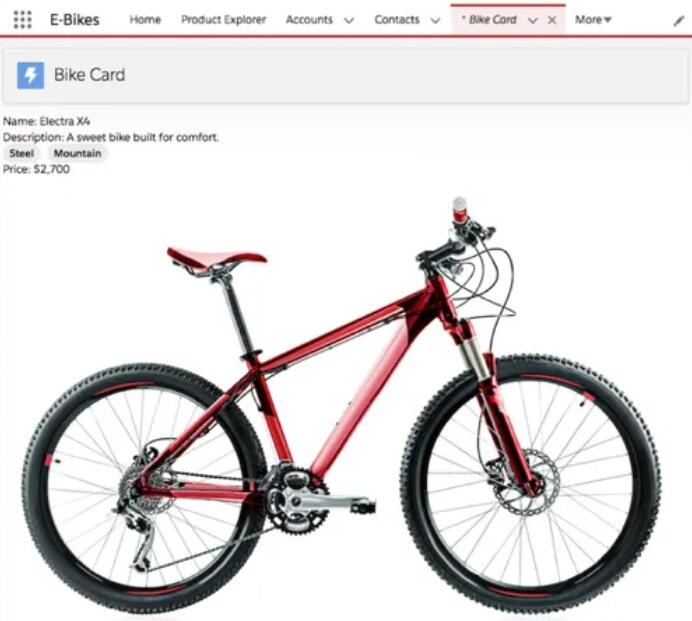
9、打開(kāi)它,可以看到組件在用戶(hù)界面中工作。

到此,您就完成了Bike Card組件的創(chuàng)建與部署。在下一單元中,您將構(gòu)建一個(gè)具有事件處理功能的交互式組件,并將其部署到您的組織進(jìn)行測(cè)試。