Salesforce開發之Lightning Web組件基礎知識(二)
上節帶您了解了Lightning Web組件的基礎知識,本節將為您介紹如何創建Lightning Web組件。
假設您想要構建一個獨立于Salesforce中的特定對象的數據顯示元素。ebikes示例庫中的productCard組件是一個很好的例子。讓我們研究一下該組件,并從頭開始構建我們自己的版本,這樣您就可以看到它是如何變成一個成熟的Lightning Web組件的。當您構建組件的各個部分并探索更多示例時,您能很快獲得基相關的礎知識。
在本單元中,我們使用Visual Studio Code和Salesforce擴展開發一個Lightning Web組件。我們將文件部署到組織,并構建一個應用程序來使用您的組件。如第一單元所述,您需要對Salesforce DX有一定的熟悉度才能繼續。要完成本單元,您需要:
1、帶有Salesforce擴展包的Visual Studio Code(VS Code)
2、Salesforce CLI
3、啟用Dev Hub的org
4、將My Domain部署到已啟用Dev Hub的org中的用戶。
查看 HTML 文件
Lightning Web組件的HTML文件都包含模板標簽,該標簽包含定義組件結構的HTML。讓我們看一下HTML中ebikes存儲庫的productCard組件簡化版的HTML。按照這些示例粘貼到VS Code中。
1、在VS Code命令面板中選擇SFDX來創建新項目,接受標準模板,并給它起名為bikeCard。
2、在force-app/main/default下,右鍵單點擊lwc文件夾,選擇SFDX: Create Lightning Web Component。
3、輸入app作為新組件的名稱。
4、連按兩次回車,接受默認的force-app/main/default/lwc。
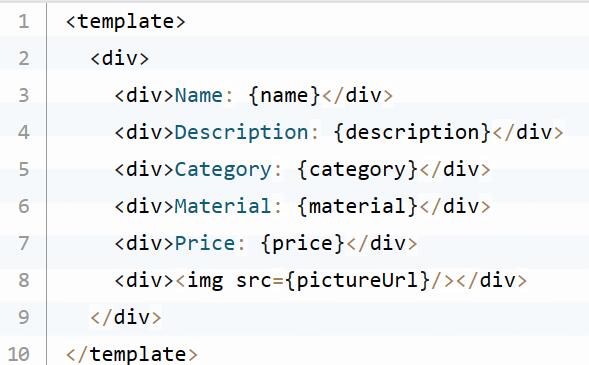
5、將以下內容粘貼到app.html中(替換文件中的現有HTML)

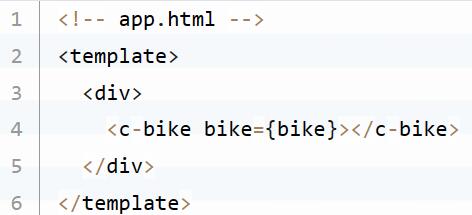
大括號中的標識符被綁定到相應的JavaScript類中的同名字段。
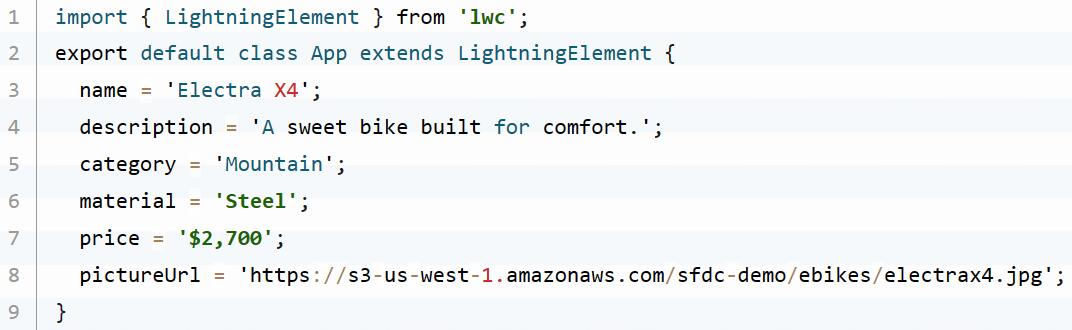
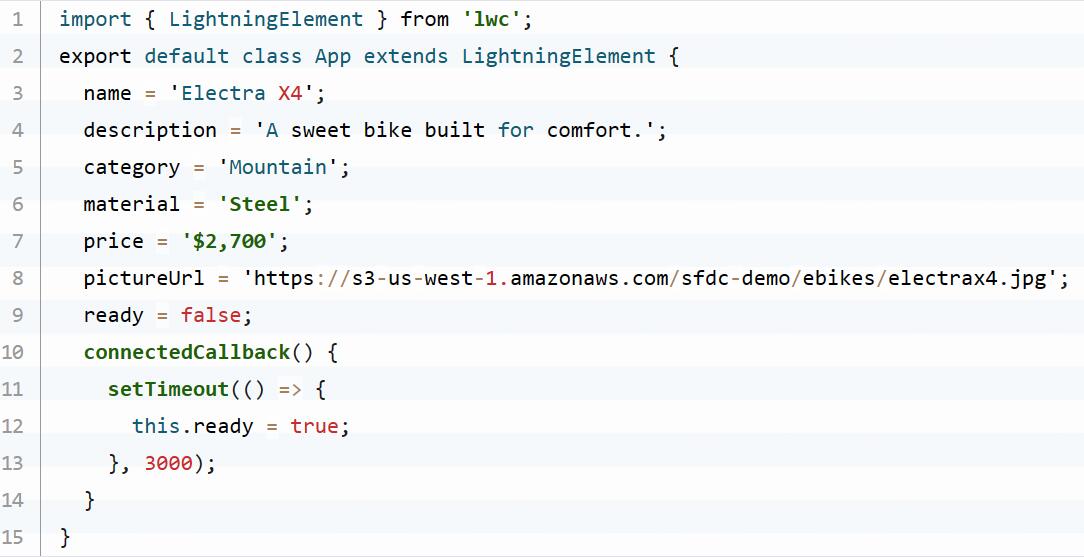
6、將以下代碼粘貼到app.js中。

7、保存文件。
現在讓我們來看一個真實的例子。假設您想要顯示數據,但加載需要一些時間,您又不希望用戶知道發生了什么。您可以在模板中使用lwc:if和lwc:else條件指令來確定呈現哪些內容。
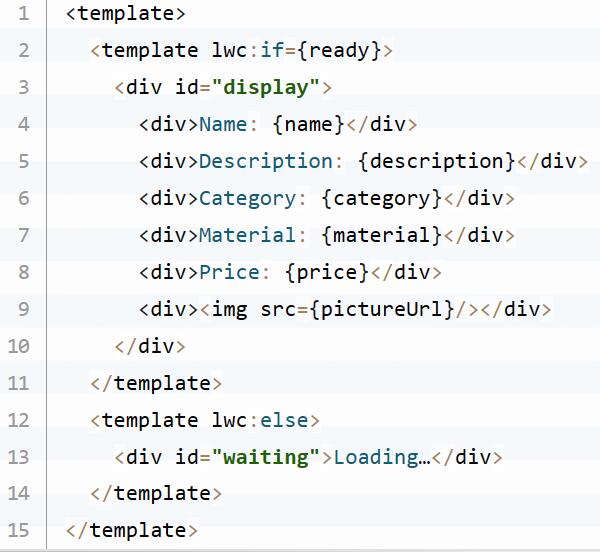
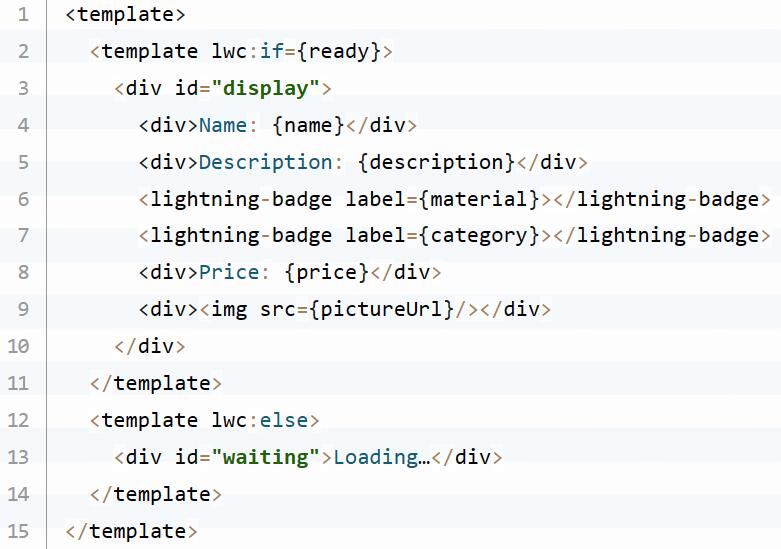
1、將以下代碼粘貼到app.html中。在HTML文件中,ready的值為true之前,“display”div標簽中的內容不會出現。

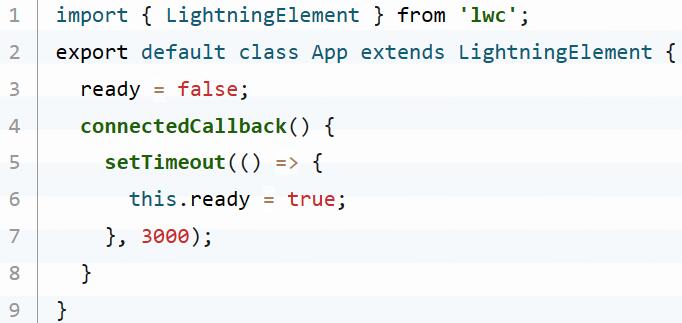
2、將以下內容粘貼到應用程序.js中。這將保存我們的數據值并設置 3 秒計時器。3 秒后,應顯示內容。(當然,這只是出于測試目的。
將以下代碼粘貼到app.js中。這能保存我們的數據值,并自動設置一個3秒計時器。3秒后,內容就會出現。

3、保存文件。
二、基礎Lightning Web組件
現在,您不想從頭開始構建所有組件。所以我們來探討一下基礎Lightning Web組件的使用方法。當然,還有很多組件,包括字段類型、顯示控制器、導航項等,所有這些都在組件參考中列出。
讓我們把Bike的細節突出出來。在app.html文件中,用lightning-badge組件替換上一個例子中的material和category的div標簽。下面是HTML的內容。

保存文件。
Steel和Mountain這兩個詞就能作為badge出現了。
組件構建結構
一個組件只需要一個具有相同名稱的文件夾和文件,它們會根據名字和位置自動連接。

所有Lightning Web組件都有一個命名空間,該空間用連字符與文件夾名稱分隔。例如,在默的認命名空間c中,文件夾名稱為app的Lightning Web 組件的標記是<c-app>。
但是,Salesforce平臺不允許在組件的文件夾或文件名中使用連字符。如果組件的名字有多個單詞,比如mycomponent該怎么辦?總不能將文件夾和文件命名為my-component,這里,我們有一個更方便的解決方案:駝峰式命名,myComponent。駝峰式大小寫的組件文件夾名稱在標記中映射為kebab大小寫。要想引用文件夾名為myComponent的組件,請使用<c-my-component>。例如,LWC示例存儲庫的viewSource文件夾包含viewSource組件的文件。當hello組件引用HTML中的viewSource組件時,它使用c-view-source。接下來讓我們看看JavaScript。
使用JavaScript
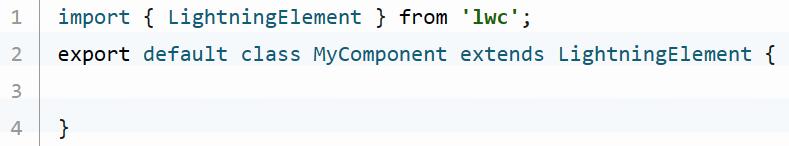
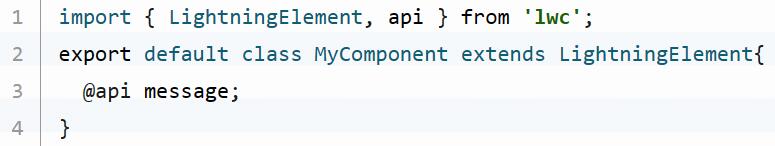
正如您到目前為止所看到的,JavaScript方法定義了如何處理輸入、數據、事件、狀態變化等,以便組件能正常工作。一個Lightning web組件的JavaScript文件必須包含以下代碼,其中MyComponent是您為組件類分配的名稱。

export語句定義了一個擴展Lightning Element類的類。作為最佳實踐,類的名稱通常與JavaScript類的文件名一致,但這不是必需的。
LWC 模塊
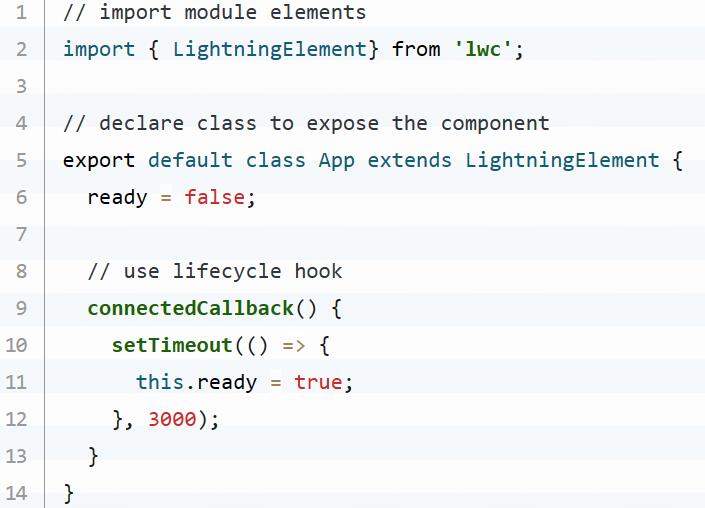
Lightning Web組件使用模塊來捆綁核心功能,并使其能在您的組件文件中被JavaScript訪問。Lightning Web組件的核心模塊是lwc。從import語句開始模塊,并指定組件使用的模塊功能。import語句表示JavaScript使用了lwc模塊中的Lightning Element功能。

1、Lightning Element是Lightning web組件的基類,它允許我們使用connectedCallback()。
2、connectedCallback()方法是生命周期掛鉤之一,當在文檔對象模型(DOM)中插入組件時會觸發該方法。在這種情況下,它會啟動計時器。
生命周期掛鉤
Lightning Web組件提供了一些方法,讓您的代碼能夠“鉤住”組件生命周期中的關鍵事件,這些事件包括當一個組件被:創建、添加到DOM中、在瀏覽器中呈現、遇到錯誤、從DOM中刪除。
使用回調方法響應這些生命周期事件中的任何一個。例如,當組件添加到DOM中時,會調用connectedCallback()。從組件從DOM中刪除時,會調用disconnectedCallback()。在我們用于測試條件渲染的JavaScript文件中,我們使用connectedCallback()方法,在組件被插入DOM時自動執行代碼。等待3秒鐘,然后將ready設置為true。

當您在VS Code這樣的編輯器中使用這個例子時,您可能會看到setTimeout()函數的lint警告"Restricted async operation...."。該警告表明您正在使用一個經常被誤用的異步操作;它根據時間延遲行為,而不是等待事件。在這種情況下,setTimeout()適合演示任意的時間延遲,并且警告您不應該阻止使用它。
另外,注意我們使用了this關鍵字。如果您寫過JavaScript,應該對關鍵字的用法很熟悉,就像它在其他環境中一樣。JavaScript中的this關鍵字指的是當前上下文的最高層。在這里,上下文就是這個類。connectedCallback()方法為頂層的ready變量賦值。這是Lightning Web組件如何讓您將JavaScript功能引入開發的一個很好的例子。
修飾符
在JavaScript中,修飾符經常用于修改一個屬性或函數的行為。要想使用修飾符,需要從lwc模塊中導入它,并將其放在屬性或函數之前。

您可以導入多個修飾符,但是一個屬性或函數只能有一個修飾符。Lightning Web組件修飾符的例子包括:
1、@api:將字段標記為公共字段。公共屬性定義組件的API,在其HTML標記中使用該組件的所有者組件可以訪問該組件的公共屬性。所有公共屬性都是反應式的,這意味著框架會觀察屬性的更改。當屬性值發生變化時,框架會做出反應并重新顯示該組件。字段和屬性幾乎是等同的術語。對于組件使用者來說,字段就是屬性。在Lightning Web 組件中,只有組件作者用來@api修飾的字段才能作為對象屬性公開提供給使用者。
2、@track:所有字段都是反應式的,如果對象屬性或數組元素發生變化,并且該字段被用于一個模板中,框架會重新提交組件。如果您要更改整個屬性的值,則無需使用@track。
3、@wire:為您提供了一種從Salesforce org獲取和綁定數據的簡單方法。
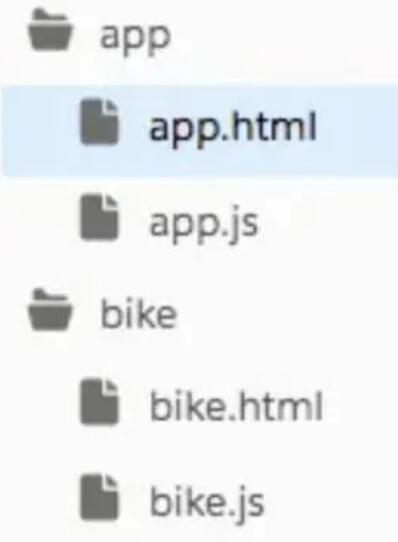
下面是使用@api修飾符的例子,在一個app組件中呈現bike組件值的例子。文件結構如下所示:

app組件使用以下HTML。

app組件使用以下JavaScript代碼。

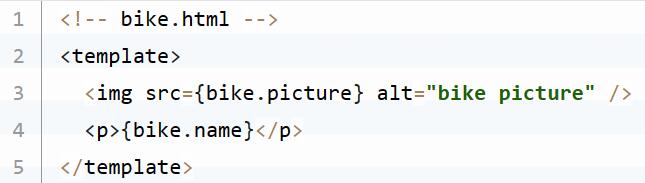
bike組件使用以下HTML。

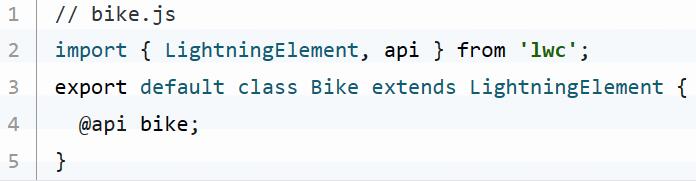
自行車組件使用以下 JavaScript。

現在您已經可以嘗試創建Lightning Web 組件了。下節,我們將討論組件的生存環境。