Salesforce開發之Lightning Web組件基礎知識(五)
上節帶您了解了如何處理Lightning Web組件中的事件,本節將為您介紹:在Salesforce開發過程中,如何為Lightning Web組件添加樣式和數據。學習完本節內容后,您可以在一個組件中使用CSS和Lightning設計系統;從Salesforce組織獲取數據;將應用程序部署到組織并進行測試。
點擊下方鏈接,可查看本單元往期內容
點擊查看:介紹Lightning Web組件
點擊查看:創建Lightning Web組件
點擊查看:部署Lightning Web組件
調整組件
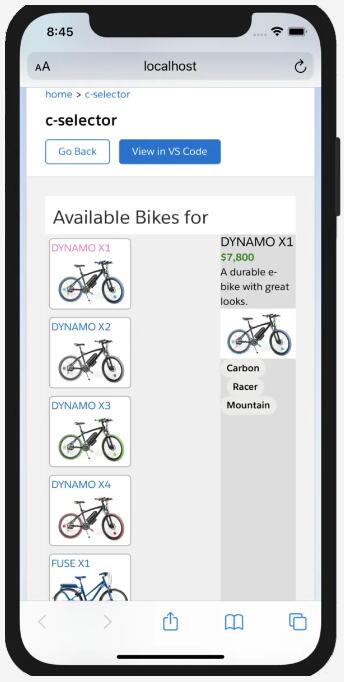
通過前面四節內容,我們基本已經完成了對Lightning Web組件的介紹,現在讓我們來嘗試一下如何設置組件的外觀和獲取實時數據。我們可以根據個人喜好調整Lightning的樣式,并在組織中使用實時數據。本節我們要讓某些文本的外觀更加生動,將使用上一單元的Bike Selector應用程序來完成本節的相關操作。
CSS和組件樣式
Lightning Web組件的CSS遵守W3C標準。您可以在CSS文件中創建一個樣式表,它會自動應用到對應的HTML文件中。
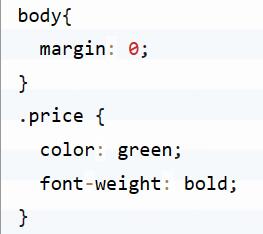
Lightning Web對組件進行了封裝,使其與全局DOM分開,我們將通過Shadow DOM機制來實現這一點。Shadow DOM是一種常見的實現方式,它允許組件的元素存在于DOM的子組件中。該組件可以在其他應用程序中保持其外觀和行為,也可以將其作為另一個組件的子組件。例如,我們要將自行車的價格樣式設置為粗體綠色,就可以在detail.css文件中添加.price條目。

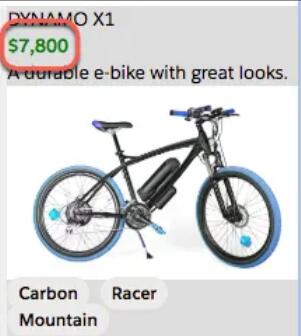
保存并部署文件。您可以右鍵點擊detail文件夾,只部署新文件,而無需等待整個項目部署完成。您需要多次刷新Bike Selector應用程序的頁面,防止出現緩存。然后,當您選擇一輛自行車時,車輛價格的樣式就會變成綠色和粗體。

部署Lightning設計系統樣式
Salesforce Lightning Design System(SLDS)是一個CSS框架,可提供與Lightning Experience一致的外觀。位于Lightning Experience或Salesforce移動應用程序中的Lightning Web組件無需任何導入語句或靜態資源就可以使用SLDS。
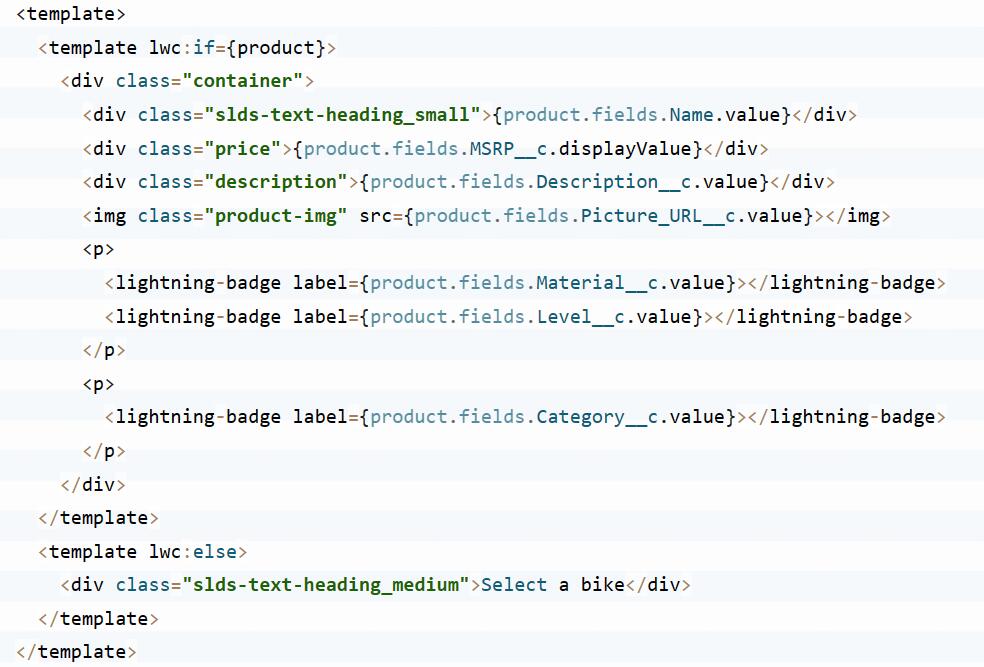
例如,您可以使用SLDS的標題樣式,讓detail 組件的文本看起來更像標準的Lightning文本。更新detail.html文件以使用slds-text-heading_small和slds-text-heading_medium字體設置,具體如下所示。

保存并部署文件。
現在在您的組織中試用該組件,看看有什么不同(您需要刷新頁面)。

到目前為止,我們一直在使用從數據組件中提取的靜態數據。現在讓我們在頁面上再添加一個動態數據。
獲取Salesforce數據
Lightning Web組件使用基于Lightning Data Service構建的響應式連接服務,我們通過一個例子,將一個名字動態地拉入我們的應用程序。
Wire Service將數據導入您的應用程序
線路服務是我們平臺的一部分,主要提供數據流。我們之前簡單提到的@wire裝飾器,為您的應用程序實現了wire服務。要想使用wire服務,需要完成以下工作。
1、在JavaScript文件中導入一個wire適配器。
2、使用@wire裝飾器裝飾一個屬性或函數。
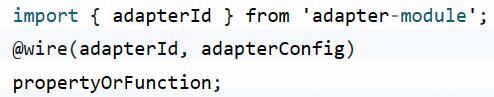
語法是這樣的:

• adapterId(標識符)- wire適配器的標識符。
• adapter-module(字符串)- 包含wire適配器功能的模塊標識符。
• adapterConfig(對象)- 特定于wire適配器的配置對象。
• Propertyorfunction(私有屬性或函數)- 用于接收來自連接服務的數據流。如果用@wire裝飾屬性,結果將返回到該屬性的data屬性或error屬性。如果用@wire修飾函數,結果將返回到具有data屬性和error屬性的對象中。
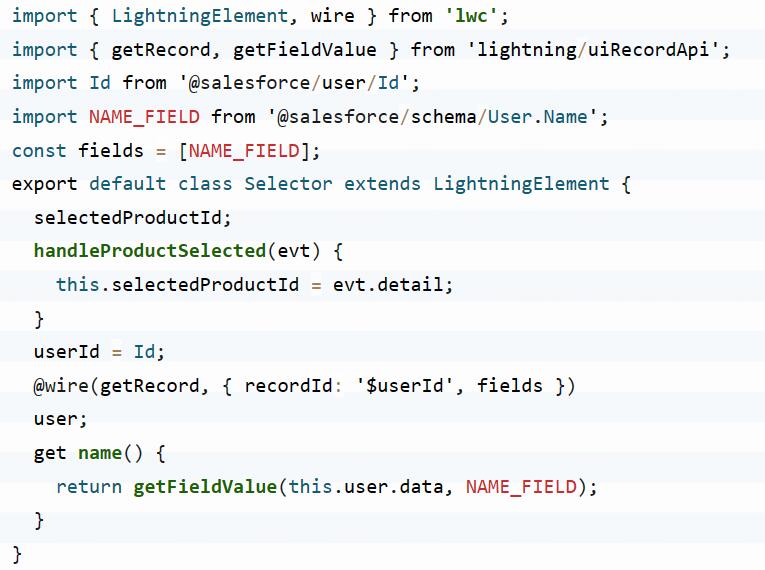
下面是如何將它添加到項目的selector.js文件中,以及從您的組織中提取當前用戶的名字。

• 第1行:從LWC導入wire。
• 第2行:從lightning/uiRecordApi導入getRecord和getFieldValue的adapterId和adapter-modules。
• 第3行:使用@salesforce模塊導入當前用戶ID。
• 第4行:為User.Name導入@salesforce模式。
• 第12行:使用@wire裝飾器調用getRecord,傳入userId并獲取字段。
• 第13行:將user設置為@wire調用的接收器。
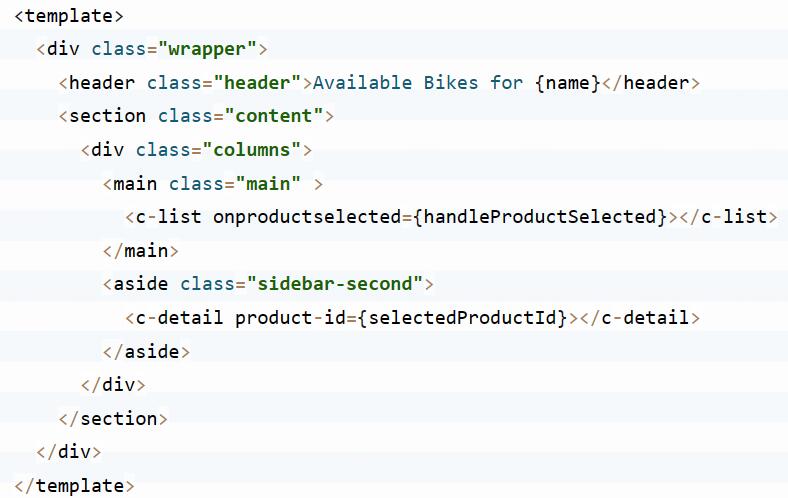
您也可以通過編輯selector.html文件來嘗試這個方法。例如:

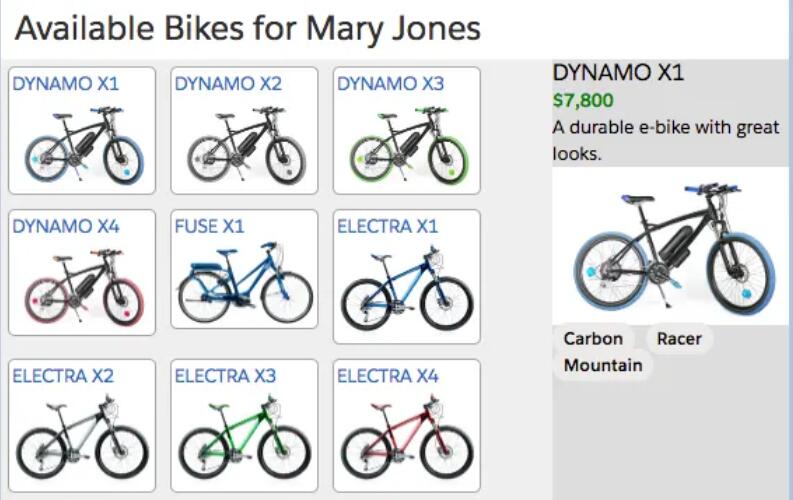
當您保存和部署selector組件文件到您的組織時(確保您的部署包括selector文件),您可以看到以下內容,其中包括您的名字。(可能需要刷新頁面)。

適合移動設備的標記
組成Bike Selector應用程序的Lightning組件的標記干凈而精簡,目的是讓您專注學習 Lightning Web 組件的基礎知識。但它不適合移動設備。雖然在Salesforce Mobile應用程序中可以查看,但移動體驗感較差。

使用SLDS的好處之一是,只需要一點點努力,您就可以獲得在pc端和移動端看起來都很棒的設計。
雖然我們暫時將移動設備放在一邊,但我們強烈建議,當您開始開發真正的Lightning組件時,您應該反其道而行。從一開始就考慮移動端的細節和設計。借助SLDS和移動預覽工具,從一開始就可以同時構建移動端和pc端。
如果您不介意我們meta的話,這個模塊就是一個不盡早考慮移動端的例子。當我們收到反饋說Bike Selection應用程序在移動設備上使用笨拙時,不僅要重做標記,還要重做它的解釋和實際操作的挑戰。事實上,這個模塊的結構和流程確實如此,因為我們之前沒有做一點工作。
這僅僅是個開始,您可以使用Lightning Web組件模型做很多事情。該模型包括對測試、安全、Apex集成等方面的支持。隨著W3C web組件標準的發展,Lightning Web組件模型也會隨之變化。
至此,Lightning Experience組件的基礎知識單元內容已全部完結。通過本單元的學習,您已經了解了如何創建、部署Lightning Experience組件,如何處理Lightning Experience組件中事件。下一單元,我們將學習Apex的基礎知識。